Responsive email templates you can get creative with


The contest is now closed. Thanks to everyone who participated!
We’ve been rolling out a ton of new features these past few weeks, and the rollout keeps coming with our new email templates! This latest addition allows you to add, edit, and store your email templates within Mailgun so you don’t have to go digging into code the next time you need to make a minor change. And it’s available now within our new UI.
Being able to revert to older versions of a template after editing, easy collaboration between different teams in an organization, simplifying API calls, and live renderings are just a few ways the new email templates feature makes your life easier. And we wouldn’t have this feature without first asking the question:
In most cases, your company creates some email templates to use on different types of emails, and then you continue to use those templates for a while, with the occasional update to your logo, your address in the footer, or small design elements.
There are two big challenges here. When you first start creating email templates, it’s really painful. You gotta code like it’s 1999 and deal with tables, inline CSS, unsupported CSS, reaching out to application developers – the list goes on. And even then, the quirkiness of different email clients (Outlook, we’re looking at you!) can cause things to break.
Let’s go back to 2014 for a minute – the last time we made a big announcement about templates. We released a set of three responsive email templates that we open-sourced via a Github repo to hopefully make creating an email template from scratch just a little bit less painful.
Today, we’ve largely left those email templates alone because they do their job, people like them and use them, and they don’t look half bad. But they were hard to find unless you already knew about them, and they didn’t do anything for the second big challenge inherent with email templates, which is…
How can you maintain and update your email templates over time and collaborate with other departments if necessary, without sifting through your codebase to find exactly what you’re looking for?
When we started building out the new UI, we knew this was our moment to start solving for templates. All we had to do was create a repository within Mailgun itself, so you can easily call a template whenever you want to send an email with one of those templates. First problem: solved.
Now, could we make it a little bit easier to edit existing templates and add a few more along the way?
Mailgun already had templates for some general transactional emails, including action emails, email alerts, and billing emails. While these covered the bare bones of emails most senders use, we wanted to provide more. The problem is that we’re not exactly email design experts. It’s not really our thing, and frankly, it should be left to people who are passionate about designing them.
So, we decided to pair up with Email Uplers to get some new designs ready around the same time as our UI launch. They’ve written on email accessibility with us before, and we were thrilled when they agreed to design these latest templates.
With Email Uplers on board, we moved forward with the creation of three new templates: password recovery, order confirmation, and a newsletter template.
Also, Mailgun wanted to include cats in some way for our amusement. And thus our latest templates were born.

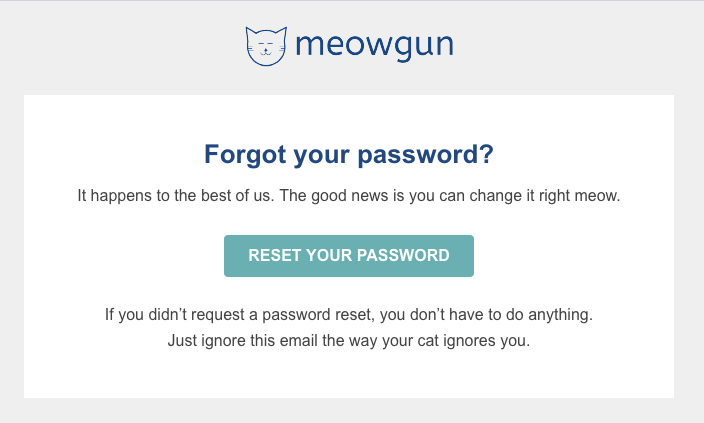
The password recovery email, while technically an action email, is one that almost every app and business uses. By having Email Uplers design a template specifically for that purpose, you can easily customize a few colors, add your logo, and voila – now, you can create a password reset email with a few simple changes to the template.

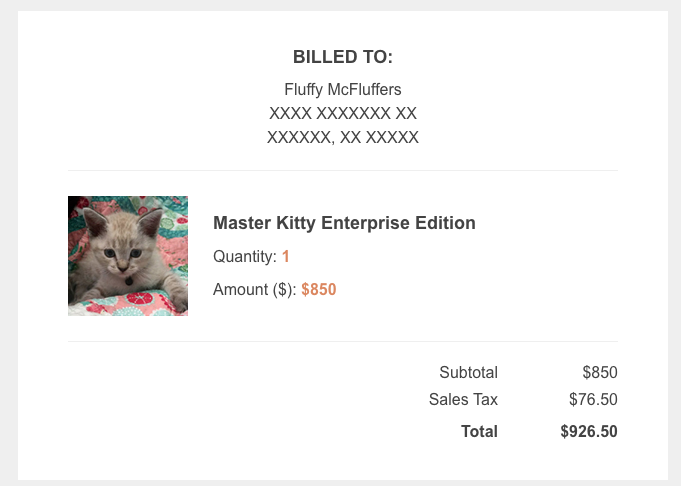
Creating the order confirmation email worked similarly to the password recovery template. An order confirmation template could be considered an offshoot of a billing email, but you have to tweak the verbiage and layout a bit to be more in line with a receipt and order confirmation rather than an invoice.

Lastly, we had Email Uplers design a newsletter template. Mailgun didn’t have any marketing-centric templates before, but we have had plenty of customers express interest.
This template gives you more of a card layout to feature blog posts or other content so you can build out a newsletter thoroughly and easily get started sending some promotional emails.
Chances are, you will likely have to update any templates you create for yourself at some point. The good thing is, you can make updates to these templates in the repo, change which version is active, or create multiple versions for A/B testing purposes.
On top of that, Mailgun has a few different API calls for templates that you can use:
Editing any of the templates in HTML is a breeze within the UI, and should you want to see what your template looks like visually — just render a sample! You can do this within the UI itself, or send yourself a test email if you prefer that method. Overall, the experience allows you to create templates with ease.
Ready to get started?