
Whitelabel accessibility
Auto-check emails for accessibility & compliance
Integrate email accessibility directly into your existing Mailgun API set for a single source of email excellence across your software stack. Keep client emails in compliance with automated quality assurance to spot and fix accessibility issues before emails send. All from a single API set.
Protect against common ADA concerns like WCAG 2.2, ADA Title III, Section 508, AODA, ACA, EAA, BITV, DDA, and RGAA regulations.
Ensure client emails are more readable and communicate clearly with each and every subscriber.
Easy ADA integration
An email accessibility checker that does the work for you
Plug ADA and EAA compliance into your existing Mailgun API to test, flag, and fix compliance issues directly via your email’s HTML for accessibility at scale.
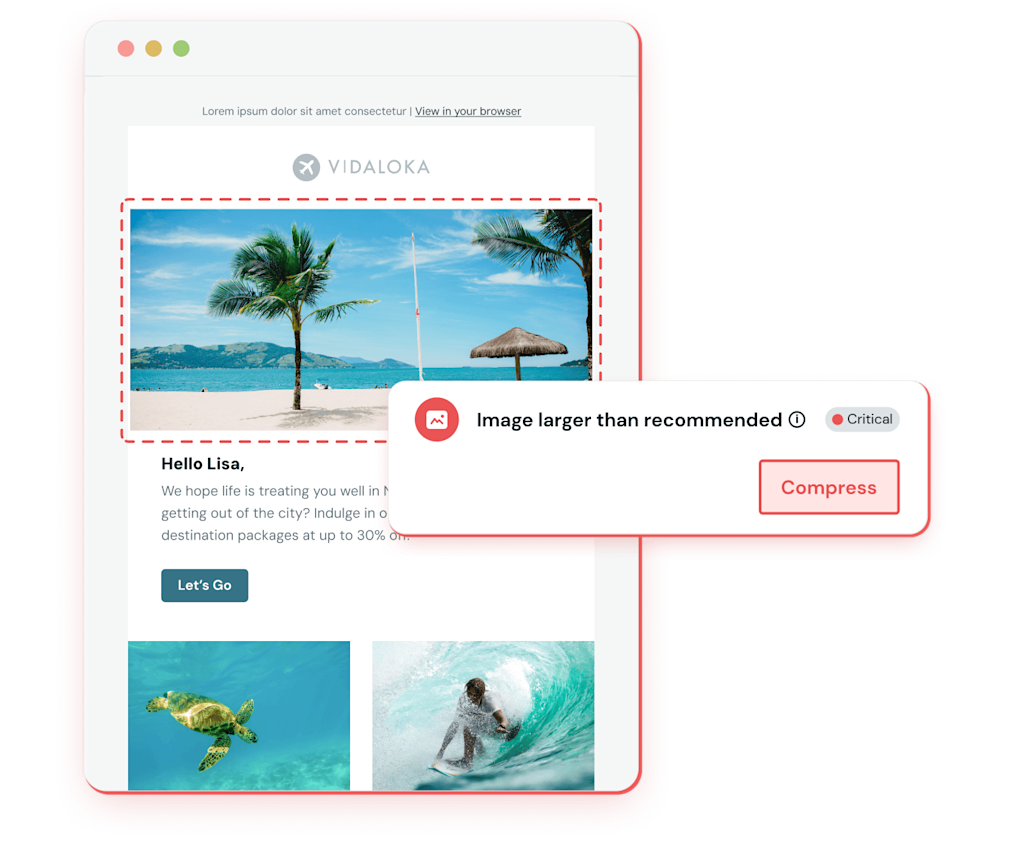
Improve readability by addressing font, color, and design limitations with over 45 accessibility checks
Send every email with peace of mind. Our email accessibility checker scans email HTML and design elements, then adjusts the code for you.
Get extra coverage with email validation that alerts you to the most important accessibility guidelines, allowing you to fix any issues with just a few clicks.


Best in class compliance
A secure email infrastructure you can trust
Send with an email service provider that protects the privacy and security of your recipients' personal data. Mailgun’s email program is protected under our strict security guidelines. From the first email to the billionth, your customers’ information is secure.
SOC types I & II certified
GDPR compliant
HIPAA compliant
ISO 27001 certified
PCI-compliant SAQ-A merchant
Email Accessibility FAQ
What is ADA compliance for email?
ADA (Americans with Disabilities Act) compliance for emails ensures that email content is accessible to individuals with disabilities, including those who use screen readers or other assistive technologies. This includes proper text contrast, alt text for images, clear navigation, and readable fonts.
Email accessibility refers to designing and coding emails so they’re usable by everyone, including people with visual, cognitive, or motor impairments. This involves semantic HTML, screen reader support, proper contrast ratios, logical content structure, and accessible interactive elements. Accessible emails follow guidelines like WCAG to ensure inclusive communication.
Are emails legally obligated to follow the WCAG guidelines?
Emails are not explicitly required to follow WCAG, but ensuring accessibility can help prevent legal risks under the ADA and improve user experience. Many organizations follow WCAG standards as a best practice, especially for public-facing communications.
Failing to meet accessibility standards can also lead to poor engagement and alienated users. Optimizing for accessibility also improves email structure, mobile responsiveness, and overall clarity, boosting deliverability and conversions.
Who benefits from accessible emails?
Accessible emails benefit users with disabilities, including those who rely on screen readers, keyboard navigation, or high-contrast settings. But the impact goes beyond accessibility—clear structure, readable content, and logical hierarchy improve UX for everyone, including users on mobile devices or with slow connections. It’s a win for usability and inclusivity.
How do you make emails accessible?
To make emails accessible, use semantic HTML (e.g., headings, alt text, table roles), and always test with screen readers and accessibility checkers.
An ADA-compliant email should include:
Alt text for images. All meaningful images should have alt text to describe their content for users who rely on screen readers. Decorative images can have empty alt attributes (alt="").
Sufficient color contrast between text and background.
Readable font sizes and styles. A font size of at least 14px is recommended for body text to ensure readability. For headings, larger sizes (18px or more) improve visibility.
A logical heading structure with proper structure and formatting to improve usability.
Descriptive link text (instead of "click here")
Keyboard navigability