IT & Engineering
How we moved our engineering blog from WordPress to Ghost

IT & Engineering

This was posted on September 24, 2014.
At Mailgun, we recently migrated our blog from WordPress to Ghost. We really like the simplicity, writing experience and speed that Ghost offers.
Migrating from one to the other was somewhat straightforward. Here is a brief overview of how it went.

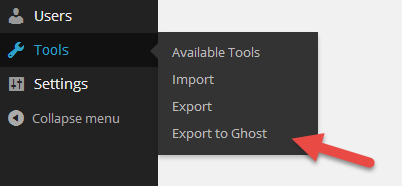
The WordPress Ghost plugin make the transition very straightforward and covers 80% of what you need to do; transfer all your content from one platform to the other.
This copied over all our content. It does miss a few things, like tags, categories, and authors. We just manually edited these in Ghost once we had decided on our new tags.

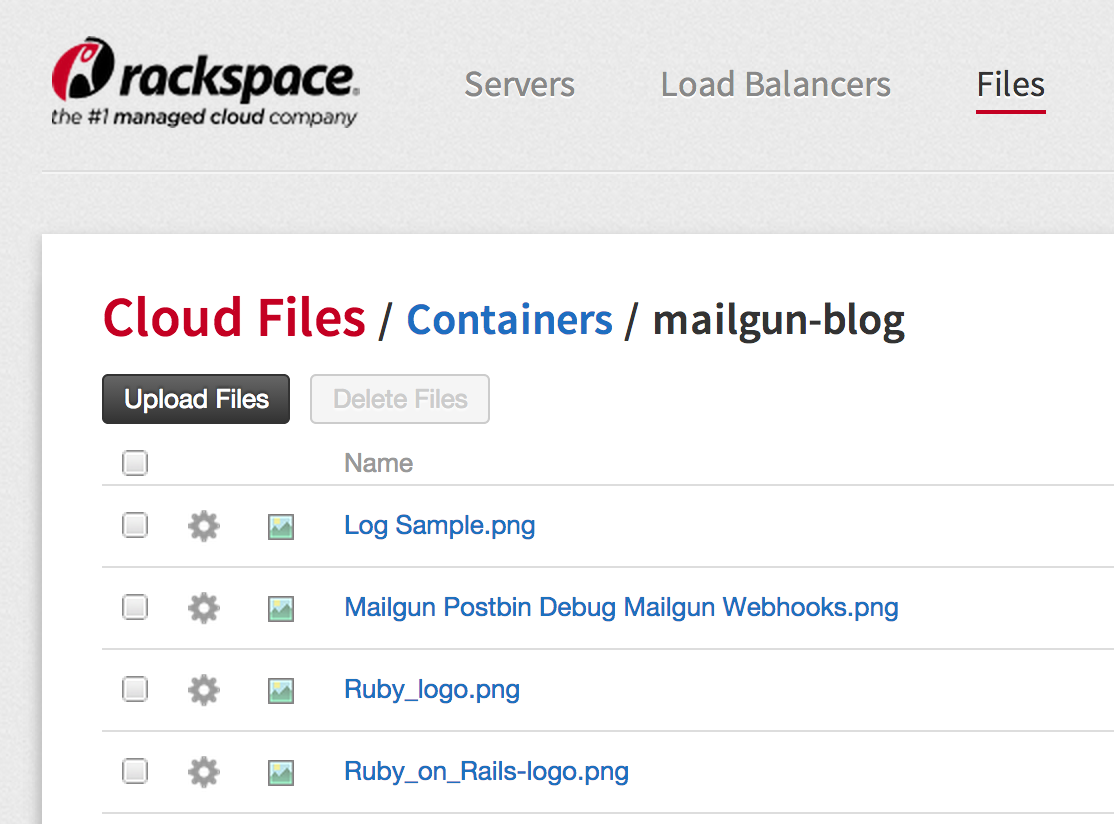
When on WordPress we uploaded images directly to the blog, so all the images were located in /wp-content/wp-uploads and in each post they were referenced directly by src=http://blog.mailgun.com/wp-content/wp-uploads…
To get around this we used the W3 Total Cache plugin with Rackspace Cloud Files. This tutorial on Rackspace is a good step by step guide.
This assumes you have a Rackspace Cloud account. If not there are other CDNs you can make use of.

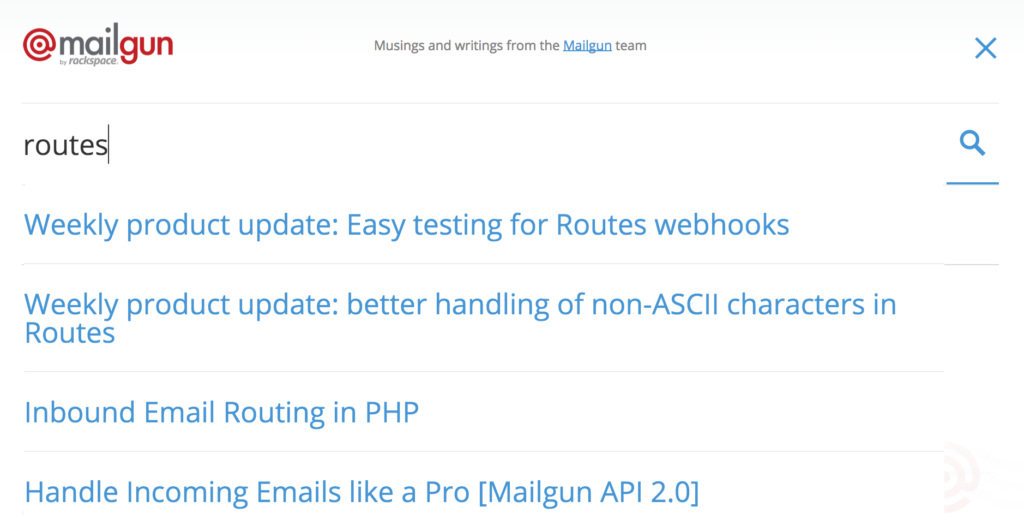
Ghost doesn’t come with a search function built-in. There are a couple of possible solutions here.
The solution we went with is Swiftype. Very easy to get up and running, they index your site, give you a script to place on your page and it was good to go. They even have a free plan.
Another solution you could consider is Google Custom Search.

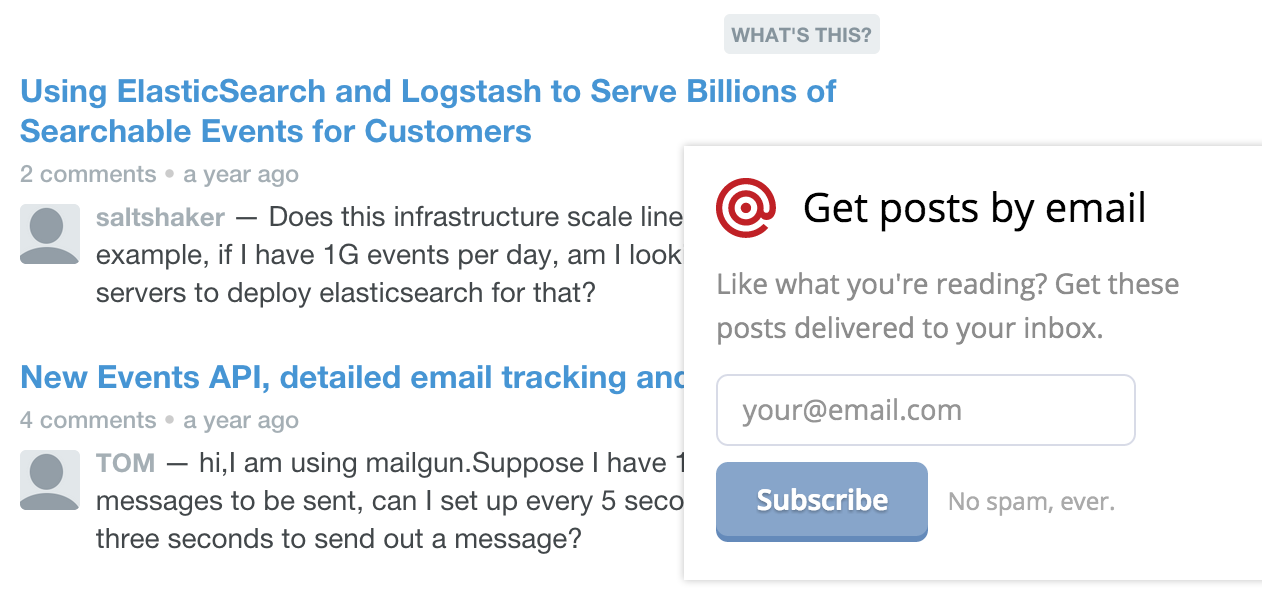
In WordPress, our users could sign up to get an email notification each time we published a new post. We were using the WordPress Mailgun plugin. We wanted to continue to support this.
The solution we found simple to set up and integrate is Sendicate. They have an RSS to email feature that is simple to use and setup. Integration was a breeze.

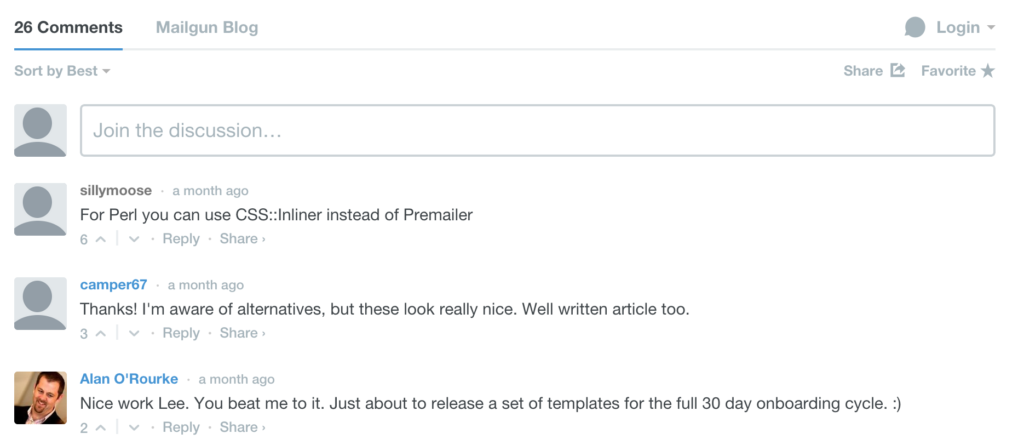
Disqus. Great solution for comments. We were already using Disqus on our WordPress blog so switching these over wasn’t too awkward. The only difference was our URL structure changedslightly, which Disqus relies on for identifying the blog post comments.
Disqus has a couple of migration tools for this. One is to implement your redirects, then Disqus will crawl your new urls and make the necessary changes. We tried this approach but were unsuccessful. So we went the manual way of downloading a CSV file and making the changes to the urls. Bit more effort involved but it worked instantly.

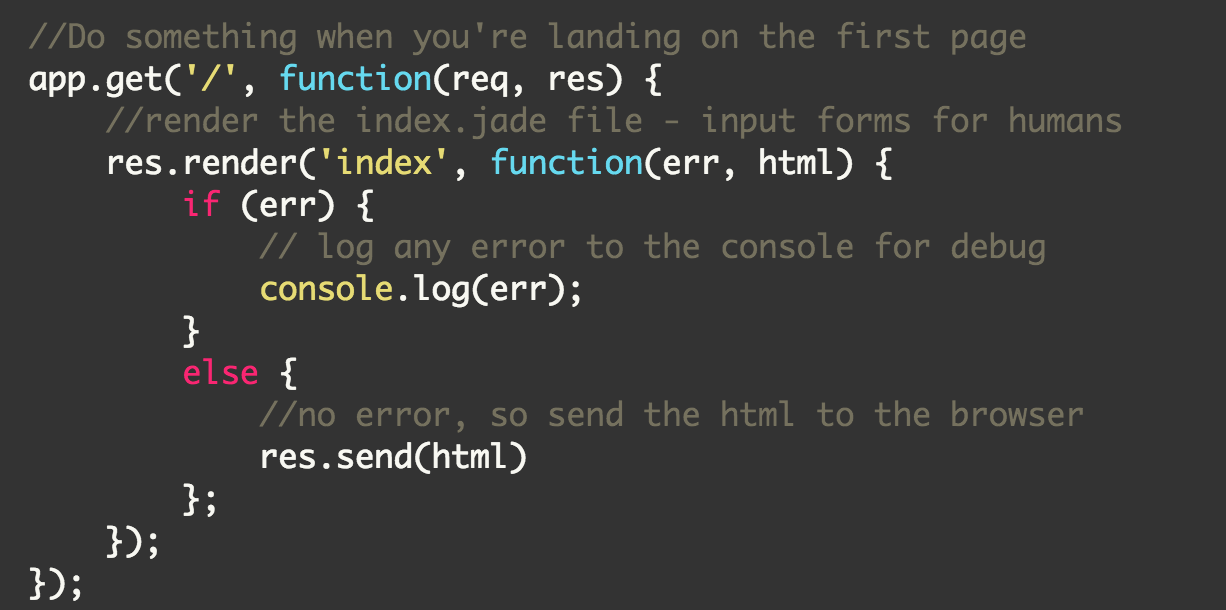
By including Highlight.js (available on cdnjs) and using a nice theme we were able to style our code snippets automagically.

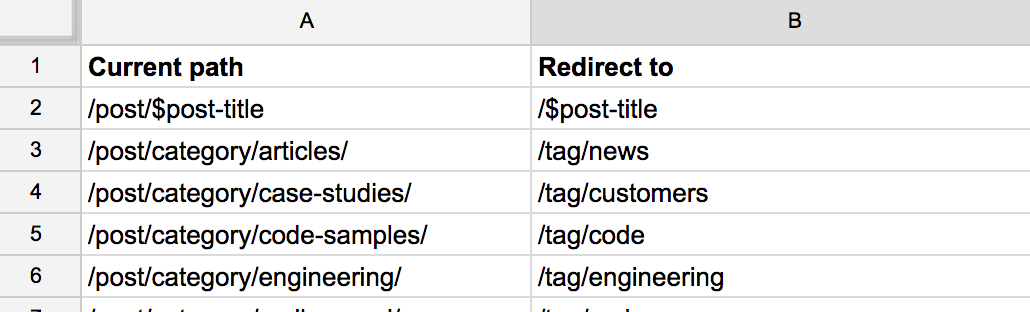
There were a number of URLs that changed or were removed as a result of switching platforms. This included tags, categories and the format of the actual post urls.
The Ghost team was very helpful when it came to managing this and they made all the necessary changes once we sent through a CSV file with the redirects.

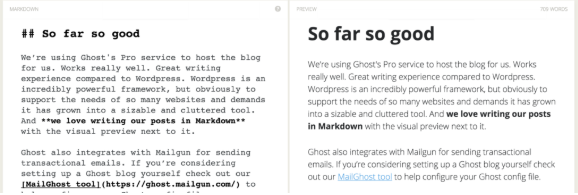
We’re using Ghost’s Pro service to host the blog for us. Works really well. Great writing experience compared to WordPress. WordPress is an incredibly powerful framework but because it supports the needs of so many websites and demands, it has grown into a sizable and cluttered tool. And we love writing our posts in Markdown with the visual preview next to it.
Ghost also integrates with Mailgun for sending transactional emails. If you’re considering setting up a Ghost blog yourself check out our MailGhost tool to help configure your Ghost config file.
Comments