Building and using AMP emails
AMP email, a buzzword making the rounds at conferences and in email circles. But what is it, and how can you harness its conversion power for your next email campaign, product announcement, or email newsletter?
PUBLISHED ON
AMP emails are dynamic, and have a measurable effect on ecommerce and email strategies. Senders are starting to add AMP emails to their email playbooks but this interactive message seems to be living alongside static email, not replacing them. So, we had to ask, what resources are involved for creating AMP emails and when should you use them?
Table of contents
1. Collect feedback
2. Promote user engagement
3. Perform email verifications
4. Pave the path to purchase
5. Schedule appointments
What’s AMP in email?
Accelerated mobile pages (AMP) is an open-source framework that allows interactive elements and APIs to be inserted in the email body. Created by Google in 2015, the AMP frameworks speeds up the load time of mobile pages and puts the focus on user experience.
In other words, AMP removes the need for your users to navigate out of your email to perform tasks like booking a flight, answering a survey, making a purchase, or registering for an event. As any email professional will tell you, you lose a certain number of customers when they have to navigate away from the offer.
In a nutshell, AMP functionality allows you to:
Create an interactive inbox experience.
Enable your users to complete actions and submit information within the email.
Facilitates dynamic content in your emails.
Sounds pretty great but why are AMP emails worth the effort?
Five AMP email methods that improve engagement
Let’s take a look at five AMP email examples to see what you can do with these newfound superpowers.
1. Collect feedback
User data and feedback are crucial to any email strategy, whether running an email marketing campaign or collecting user preferences to refine your product. But how many times have you received an email asking you to take a quick 10-minute survey, then immediately lost interest when it redirected you to a web page? Lower user friction and increase the likelihood of receiving survey responses with AMP emails. This way, your user can respond to your survey without leaving your email.
2. Promote user engagement
Use carousels <amp-carousel>, web forms <amp-form>, and accordions <amp-accordion> to add a bit of fun interactivity to your emails while creating user engagement. Make your users feel like they’re part of the conversation. Remember, more engagement means more conversions.
3. Perform email verifications
Double opt-ins are a great idea for keeping your mailing list clean. However, how many extra steps does this mean for your user? First, they have to sign up in your web form. Then, they need to check their email and confirm their signup, which redirects them to a landing page. Lastly, they need to return to your website. AMP emails help you cut out at least one of these steps. Allow your users to confirm their email from within their inbox and receive immediate confirmation that their account is now ready for use.
4. Pave the path to purchase
Did your users leave unpurchased items in their shopping carts? Instead of sending a simple abandoned cart email, take advantage of AMP to allow your users to complete their purchases from within the email.
5. Schedule appointments
Is your brand offering free consultations for prospective buyers? Improve the user experience by enabling recipients to schedule appointments from within your email.
Senders are starting to add AMP emails to their playbooks to increase conversions and engagement from 11% to 41%. With an ROI like that, AMP is a powerful solution. Let's take a look at the resources required to make it happen.
How do you start sending AMP emails?
The good news is, Mailgun supports the MIME-type AMP for email via SMTP and API. So with this in mind, there’s only one component left: building AMP emails.
Some people think this step is arduous and time-consuming, but we promise it's pretty smooth. Let's get cracking.
How can I design an AMP email in Mailgun?
No matter what purpose your AMP emails serves, all AMP emails have a set of mandatory code elements you need to add that are built on standard HTML and CSS elements.
The set of mandatory elements for AMP emails:
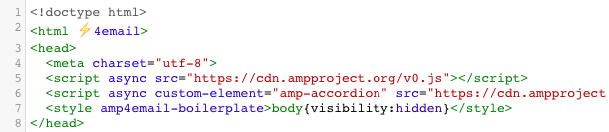
1. Add either the <html ⚡4email> tag or <html amp4email> tag to your Doctype declaration.
2. Specify the charset type <meta charset="utf-8"> in the “head” of your HTML email template right after the <head> attribute.
3. Include the following script:
This will upload your AMP content once the email is opened. “AMP-carousel” stands for the type of AMP content.
4. Place the element <style amp4email-boilerplate>body{visibility:hidden}</style> in the email’s “head.” This code allows you to make your email visible only to users who view your email via email clients that support AMP. This means your AMP elements are hidden for users whose clients don’t support AMP. This provides your recipients with only high-quality content – no broken layouts.
In other words, the code of your AMP email’s head will look something like this:

All AMP components and their styles need to have the
<amp>attributes across the entire email code.Create a fallback static version to act as an alternative to AMP elements. This should be written in traditional HTML. If your recipient's email client supports AMP, they’ll see the AMPHMTL version of your newsletter. However, if their email client doesn’t support AMP, recipients will see the fallback, which renders correctly across nearly all email clients.
What are some different ways of building AMP emails?
You can either code your APM emails from scratch, or use existing templates and services to expedite, here are a few options:
Coding: You code them totally on your own, which can be a bit of a pain if you don’t have the skills needed to craft beautiful email templates. You can code them with Notepad or any other word editor. If you prefer this way over others, remember to validate your emails with Google.
Use Gmail’s AMP samples: This is where Gmail’s AMP for Email Playground comes into play. Google provides numerous AMP elements such as accordion, lightbox effect, image carousel (or slider), and many other elements that you can use in your email designs. It’s worth noting that with the playground, there’s minimal coding required – just replace the sample content with your own. You build these AMP elements here, copy the code, and then paste it into your HTML email template.
Build AMP emails with Stripo: AMP email templates, with AMP elements and fallbacks, rolled up together for ease of use. If you'd rather take some AMP elements from Google playground, you also can do that with their HTML code editor. Stripo also has a drag-and-drop block feature for those of you who would rather visually edit your templates instead of coding. Should you be interested in going this route, you can learn more about Stripobuilding emails with Stripo.
How can I import Stripo’s AMP emails to Mailgun?
If you decide to take the Stripo route, you’ll have to import your designs into Mailgun. Prior to exporting and sending your emails to anybody, always remember to preview them. You should be doing this for any email, not just AMP emails, to be sure that your templates are responsive and look good in any inbox and browser.
You can preview either the AMPHTML or the traditional HTML in Stripo, so be sure both versions look nice before you export. Now, let’s get exporting!
From Stripo, click the export button.
In the new pop-up window, select the AMPHTML option. This way, you’ll download your email’s entire code.
Open this file with any code or text editing tool, like Notepad, Sublime, or Atom. Once you do that, copy the code to your clipboard.
Log in to Mailgun and open the “Templates” section.
Click the “Create message template” button.
Paste your code, and then your email is ready to go!
Wrapping up
No matter how you incorporate or build them, AMP emails are becoming a house staple of email marketing, and this messaging method is likely to become more popular due to its payoff. Emails are becoming more functional, allowing users to do everything in one place, and what’s not to love about that?
Ready to get started? See how an email service provider (ESP) like Mailgun can get your AMP emails off to a great start. Try us out for free.